Définir une palette de couleurs pour ton site internet est bien plus qu’une simple question d’esthétique ; c’est un élément crucial qui influence directement l’expérience de tes visiteurs et l’impact global de ton site. Dans cet article, nous allons explorer pourquoi choisir ses couleurs est essentiel, comment sélectionner une palette adaptée et les conseils pratiques pour harmoniser ces couleurs efficacement.
Ce qu'on va voir
ToggleCombien de Couleurs Choisir pour ton site internet ?
Lorsque tu conçois ton site, je te recommande de choisir six couleurs pour obtenir un design harmonieux et professionnel. Pourquoi six ? Ce nombre offre un bon équilibre, te permettant de créer suffisamment de contraste et de variété sans surcharger visuellement ton site. Tu peux bien sûr en prendre une ou deux de plus ou de moins, mais évite d’en prendre plus de huit pour garder une certaine cohérence.
Les Teintes Essentielles pour ton Site
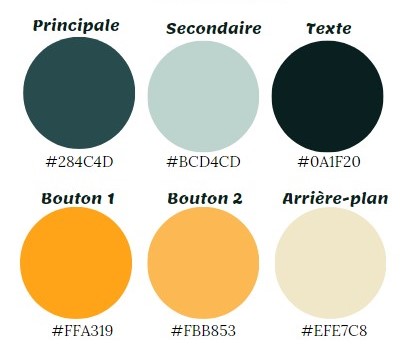
- La Couleur Principale joue un rôle crucial en tant que fond pour l’en-tête et le pied de page de ton site. Opte pour une teinte foncée qui permettra également de créer du contraste efficace dans les différentes sections de tes pages et d’utiliser cette couleur pour tes sous-titres.
- La Couleur Secondaire est principalement utilisée comme couleur d’arrière-plan. Choisis une teinte beaucoup plus claire de ta couleur principale. Il est essentiel que le texte foncé reste bien lisible sur cette couleur.
- La Couleur Texte doit avoir une teinte très sombre légèrement différente du noir pur. Cette couleur sera idéale pour le corps de texte de tes pages, assurant une lisibilité optimale.
- La couleur du Bouton 1 est destinée à tes boutons et liens. Opte pour une couleur vive et accrocheuse qui attire immédiatement l’attention de tes visiteurs et les incite à cliquer.
- La couleur du Bouton 2 est la couleur d’un bouton ou d’un lien lorsqu’il est survolé. Il suffit d’éclaircir légèrement la couleur du Bouton 1 pour créer une transition fluide et cohérente.
- La Couleur d’Arrière-plan est utilisée principalement comme fond sur ton site. Assure-toi qu’elle soit suffisamment claire pour garantir une lisibilité optimale du texte qui y est écrit. Pour une palette harmonieuse, éclaircis la couleur du Bouton 2 et utilise-la également comme couleur d’arrière-plan.
Exemple 1 de palette de couleurs

Exemple 2 de palette de couleurs

Conseils Finaux pour Harmoniser l'apparence Visuelle de ton site web
Avec ces six couleurs soigneusement choisies, tu pourras créer un design visuel harmonieux et professionnel pour ton site web. N’oublie pas d’adapter légèrement les nuances et le nombre de couleurs en fonction de tes besoins spécifiques.
Recevoir ta Maquette de Site Gratuite
Pour t’aider à visualiser l’impact des couleurs sur ton site, je t’offre la maquette Canva de mon site template. Il te suffit de remplir le formulaire ci-dessous avec ton prénom et ton adresse email, et je t’enverrai la maquette accompagnée de vidéos explicatives pour la personnaliser comme un professionnel.
Bonne création de site et excellente journée à toi !
Coralie

Coralie – Coral Dev
Je suis Coralie, développeuse web. Je t’aide à développer un business plus rentable en leur permettant de générer des revenus passifs grâce à une application web